Как выделить активный пункт меню на страницах сайта?
Что бы посетители могли быстро ориентироваться на сайте разработчики должны позаботиться об этом. Выделение активного пункта меню сайта является хорошим тоном для программистов и удобно посетителю для ориентации на сайте.
Желательно уделить внимание данному вопросу, что бы сайт выглядел достойно, и не вызывал раздражения у посетителей при определении навигации на сайте или при попытке вернуться на страницу, которая содержала нужную информацию.
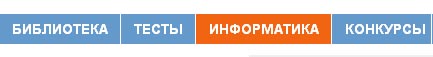
Выделение кнопки активного пункта меню сайта задача не сложная только на первый взгляд, но свойствами CSS при написании HTML кода ее не осуществить. Необходимо использовать программные методы. При работе с Joomla обладать специальными навыками программирования нет необходимости, для того, что бы выделить активный пункт меню достаточно в таблице стилей прописать соответствующий стиль оформления. Удобно и просто. Joomla предлагает в своем коде встроенный стиль active, с помощью которого все сделать очень просто, но возникают трудности с использованием данного стиля, так как толковое описание найти сложно. Каждый раз при переходе по конкретной ссылке, Joomla генерирует страницу, в которой активная ссылка имеет класс active. Просмотрев код страницы можно идентифицировать класс активного пункта меню. Остается для этого класса определить стиль отображения активной ссылки. Варианты использования стиля active:

.menu_gm li.active a {
text-decoration: none;
cursor: default;
color: #FFFFFF !important;
background-color: #F16512;
}
.menu_gml li.active a {} – это стиль для активного пункта меню (точнее активной ссылки a) на основе списка ul, строка li, с классом menu_gm. Обратите внимание, что стиль работает без включения в него идентификатора списка ul. Для тех, кто немного знаком с таблицами стилей CSS , я думаю все понятно. Просмотреть код элемента возможно при использовании браузера гугл-хром, нажав правой кнопкой мышки на требуемом элементе и выбрав пункт «просмотр кода элемента». В появившемся окне мы увидим и код элемента и определенные ему стили. Отключив галочки напротив стиля можно понаблюдать, как влияет то или иное свойство на вид элементов страницы. Эта процедура доступна и для других браузеров.
Хотелось бы отметить как вариант такого стиля использование программы DREAMWORKS. Программа предлагает использование шаблонов. При этом в свойствах шаблонов можно изменять стиль отдельного пункта меню, соответствующего текущей странице сайта, сам шаблон остается неименным. Задача довольно хлопотная, но реальная. Получаем довольно легко управляемый интерфейс.
При программировании нужно писать программу со сложным кодом для алгоритма типа: сравнить адрес текущей страницы с адресом ссылок пунктов меню и при совпадении подсвечивать или выделять соответствующий пункт меню, что не так просто сделать даже для опытного программиста.
Надеюсь, данная статья будет полезна для посетителей сайта, и вы без труда сможете выделить активный пункт меню на своем сайте, придав ему оригинальность внешнего вида и удобство для пользователей.